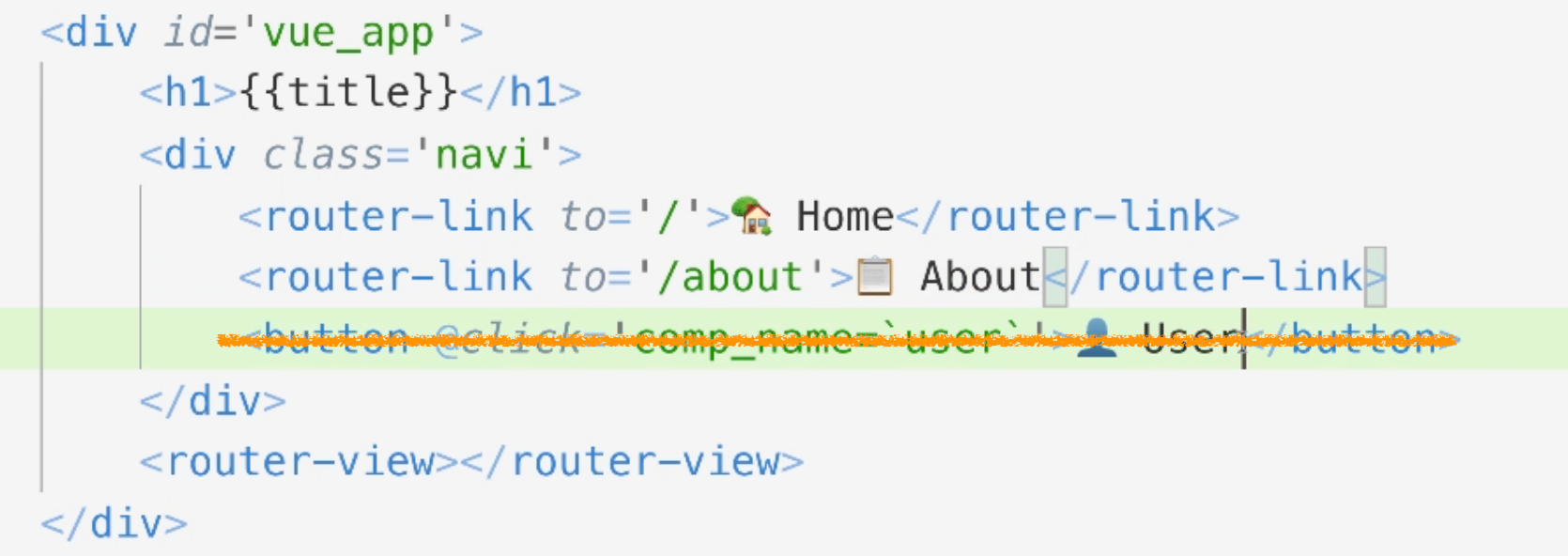
div @click="onClick"><router-link :to="{ query: { q: val}}">{{val}}</router-link></div> to <router-link :to="{ query: { q: val}}" onClick>{{val}}</router-link> · Issue #896 · vuejs/vue-router · GitHub

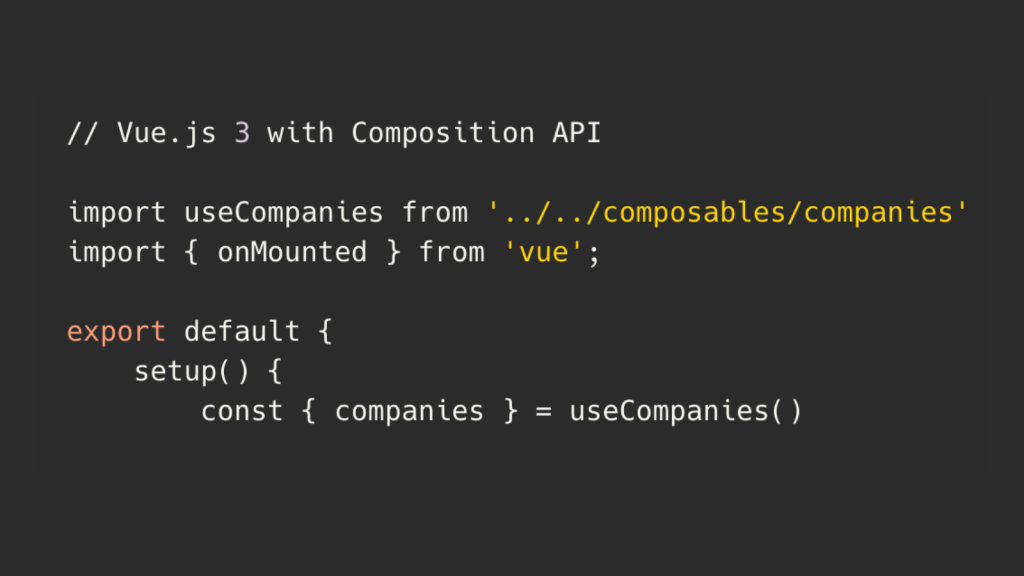
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding